Welcome to bitmark

bitmark in 2026
Thanks to its modern architecture, bitmark has remained extremely stable over the past three years. This stability was maintained despite the introduction of more than 80 new bit types, including highly interactive ones that effectively function as small applications, such as flashcard learning apps, recipe bits that dynamically calculate portions, and calculator bits that not only render LaTeX formulas but also provide fully interactive formula-based calculators.
bitmark now supports nearly every established form of knowledge representation and is arguably the most versatile e-book standard in use today.
Today, PDFs can be extracted and converted directly into interactive bitmark. Written quizzes become interactive quizzes with feedback. Static formulas turn into calculators. Recipes become fully interactive.
bitmark 3.1 is here! (2025)
Version 3.1 eliminated remaining legacy inconsistencies, making bitmark fully AI- and LLM-ready.
bitmark in 2026
2025 was a very exciting year for bitmark. During that time, bitmark quickly established itself as a data standard for AI APIs. Early in 2025, AI models had to be explicitly trained to read and write bitmark from short prompts. By 2026, this capability is available out of the box in modern models.
As a simple yet expressive language, bitmark allows LLMs to create fully interactive content without any additional extensions or tooling.
Check out the bitmark Association
The Core of bitmark - Interoperability and AI
The core of bitmark is interoperability of learning content between platforms, content creators, content owners like publishers and developers. This means that content can be exchanged between different platforms. So that learning content can be imported, exported and exchanged and monetized across different platforms. This applies to both classic static content, such as available in books, optionally enriched with media such as videos and interactive quizzes, for example to test knowledge embedded in the content, up to pure quiz collections and full features elearning courses.
This allows content creators to distribute and market their content on different platforms with different audiences, reach, and specialized features. Thanks to bitmark, content owners avoid being tied to these platforms and can choose separate editors and authoring systems.
Thanks to its open source basis, bitmark is also suitable for use as an internal format and in authring workflows without any risk.
This documentation describes the definition of this language and data model, as the valid standard for all participants when exchanging learning content.
The development and dissemination of the bitmark standard is supported by the non-profit bitmark Association.
What is bitmark?
Some people might call bitmark a uncompromisingly content- and mobile-first standard for digital, interactive textbooks.
More technically speaking, bitmark is an umbrella term for the bitmark JSON data model and the bitmark markup language].
bitmark was born out of the need to digitize language textbooks. Its primary focus is to describe learning material. bitmark therefore is highly specialized in static and interactive learning content like quizzes.
bitmark is strictly content-first, which means, you have one common data base of all digital assets for mobile, tablet and Web apps. Or, as our marketing guys would say, produce once, publish everywhere.
The graphical representation of learning content is very individual. Therefore, bitmark does not contain any visual information. It is strictly following the well-established paradigm of MVC, where model (data model), view (visual representation) and logic is strictly separated.
E-books in bitmark format are sometimes referred to as "bitbooks".
Get Started with bitmark markup language
bitmark markup language is used to describe interactive, content-first learning material. It is mainly used in the process of digitizing existing learning material (pdf, html, xml and EPUB, InDesign, legacy publishing systems, CMS's, proprietary LMS format, QTI, ... or even paper) and in the workflow of creating new digital, mobile text books.
But let's stop talking and have a look at a simple example.
bitmark
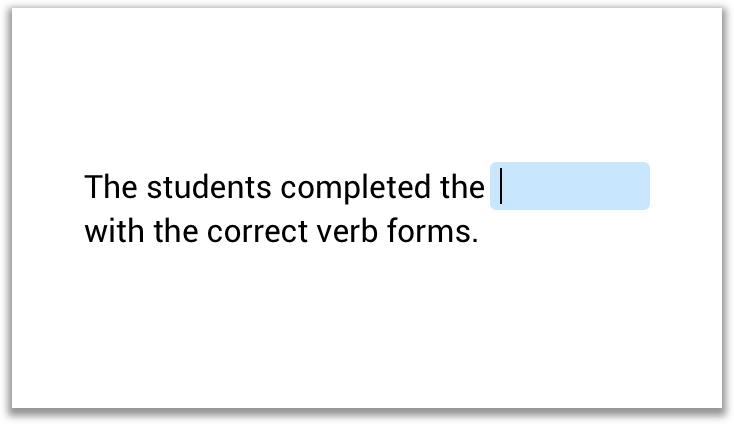
[.cloze] The students completed the [_cloze] with the correct verb forms.
The markup above produces the following interactive screen in a mobile app.

Want to know more about bitmark...
Get Started with the bitmark JSON Data Model
Want to know more about the bitmark JSON Data Model...?
Highlights
- LLMs speak bitmark. With bitmark, LLMs can create fully interactive content directly from simple prompts. No extensions, plugins, code, or additional tooling required.
- Content-first, API-first: Produce once, publish everywhere
- Content is independent of the medium (future-friendly)
- Content is independent of its visual representation.
- Publish your content on multiple channels (mobile apps, tablet apps, Web apps, legacy e-learning systems, CMS, ... and even print on paper).
- Interactive Content
- bitmark is coming from a pure digital world.
- One of the big differences to other formats is, that bitmark can describe interactive content like clozes (gap texts), quizzes, exercises, .... Quizzes are defined in a way that they can be used on a mobile phone as well as in a paper-based book.
- bitmark supports all kinds of interactive quizzes typically used for (language) learning.
- Mobile-first, Reverse Responsive
- Content is split ("atomized") into small, meaningful bits suitable for mobile screens (e.g. quiz, exercise, ...) and then grouped together into chapters, units, ... to become a conclusive book.
- Article-Bits are atomic, self-contained and meta data rich and therefore searchable and shareable (mainly between coach and students).
- Built with reverse responsive layouts in mind.
- Content can be interactive.
- Bot-first
- Content is defined with Bots in mind. Make your content available to Bots or your personal Bot.
- Built to Monetize
- bitmark can be published and monetized directly on supporting online stores.
- We care about copyright and licensing.
- Access Rights
- Use your bitmark internally, make them available to your licensing partners exclusively or open it to everybody. You are in control.
- Digitalization Friendly
- Often, learning material is not created from scratch. A vast amount of existing material needs to be digitized. bitmark is a markup language to support digitalization in an easy, workflow-friendly and productive way. Think of it as a language to describe bitmark JSON objects in a human readable (and in the same time computer readable) form.